# Create a new project
To scaffold the project with the CLI, run the following commands. This will create a new project directory, and populate the directory with the initial core Ts.ED files and supporting modules, creating a conventional base structure for your project. Creating a new project with the CLI is recommended for first-time users.
npm install -g @tsed/cli
tsed init .
2
TIP
See our CLI website (opens new window) for more details on the CLI commands.
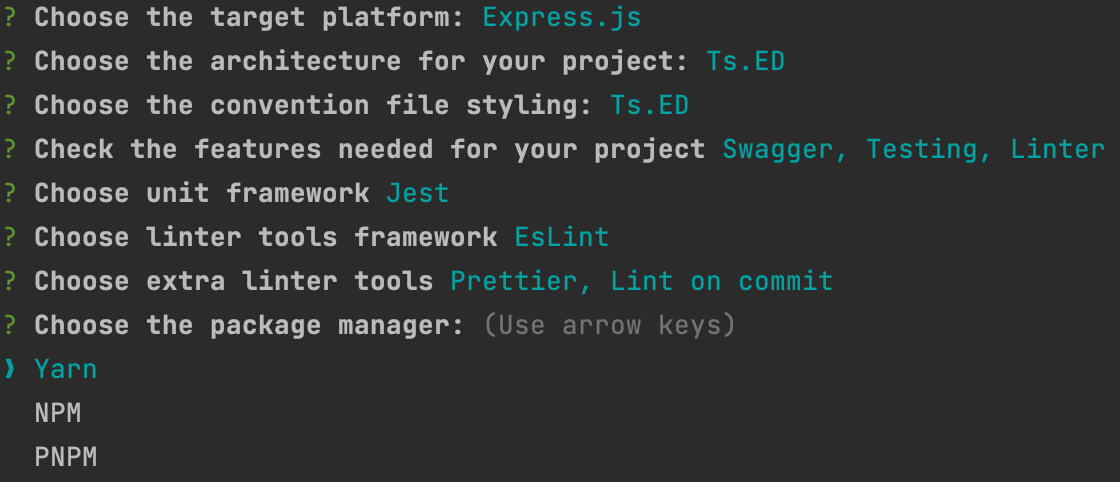
You can select different options to generate your first application:
- The web framework: Express.js / Koa.js
- The convention project architecture: Ts.ED or Feature
- The convention file styling: Ts.ED or Angular
- The features:
- Graphql,
- Database,
- Passport.js,
- Socket.io,
- Swagger,
- OIDC,
- Testing (Jest/Mocha),
- Linter (Eslint, prettier),
- Bundler (Babel/Webpack),
- The Package manager: NPM, Yarn or PNPM
TIP
By default, it's recommended to select the following options: Express, Ts.ED (convention), Swagger, Jest and Eslint + prettier.

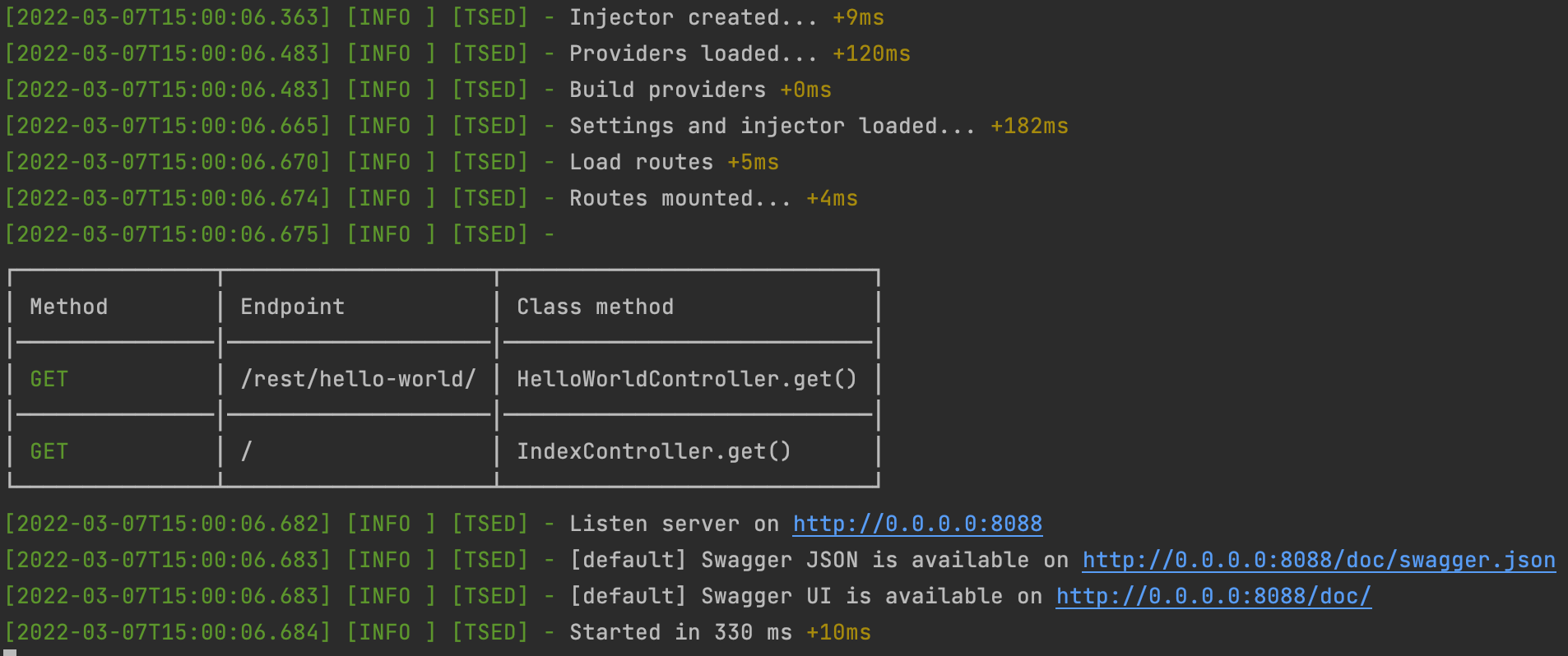
When all options are selected, the CLI will generate all files. When it's done, run one of this command:
yarn start
npm start
pnm start
2
3

# Update dependencies
WARNING
If you have to upgrade Ts.ED dependencies, keep in mind this point:
It's really important to keep the same version for all @tsed/* (excepted @tsed/logger) packages.
To prevent errors, fix the version for each Ts.ED packages:
{
"dependencies": {
"@tsed/common": "6.10.0",
"@tsed/di": "6.10.0",
"@tsed/core": "6.10.0",
"@tsed/exceptions": "6.10.0",
"@tsed/plaftorm-express": "6.10.0",
"@tsed/swagger": "6.10.0"
}
}
2
3
4
5
6
7
8
9
10
# Project examples
Alternatively, you can check out one of these projects:
If none of previous solutions are satisfying maybe you are in these cases:
# What's next?
Now you can follow one of these links to develop your new application:
Last Updated: 7/3/2022, 7:17:55 PM
Other topics
- Session & cookies
- Passport.js
- Keycloak
- Prisma
- TypeORM
- MikroORM
- Mongoose
- GraphQL
- Socket.io
- Swagger
- AJV
- Multer
- Serve static files
- Templating
- Serverless HTTP
- Seq
- OIDC
- Stripe
- Agenda
- Terminus
- Serverless
- IORedis
- Controllers
- Providers
- Model
- JsonMapper
- Middlewares
- Pipes
- Interceptors
- Authentication
- Hooks
- Exceptions
- Throw HTTP Exceptions
- Cache
- Command
- Response Filter
- Injection scopes
- Custom providers
- Lazy-loading provider
- Custom endpoint decorator
- Testing
- Customize 404